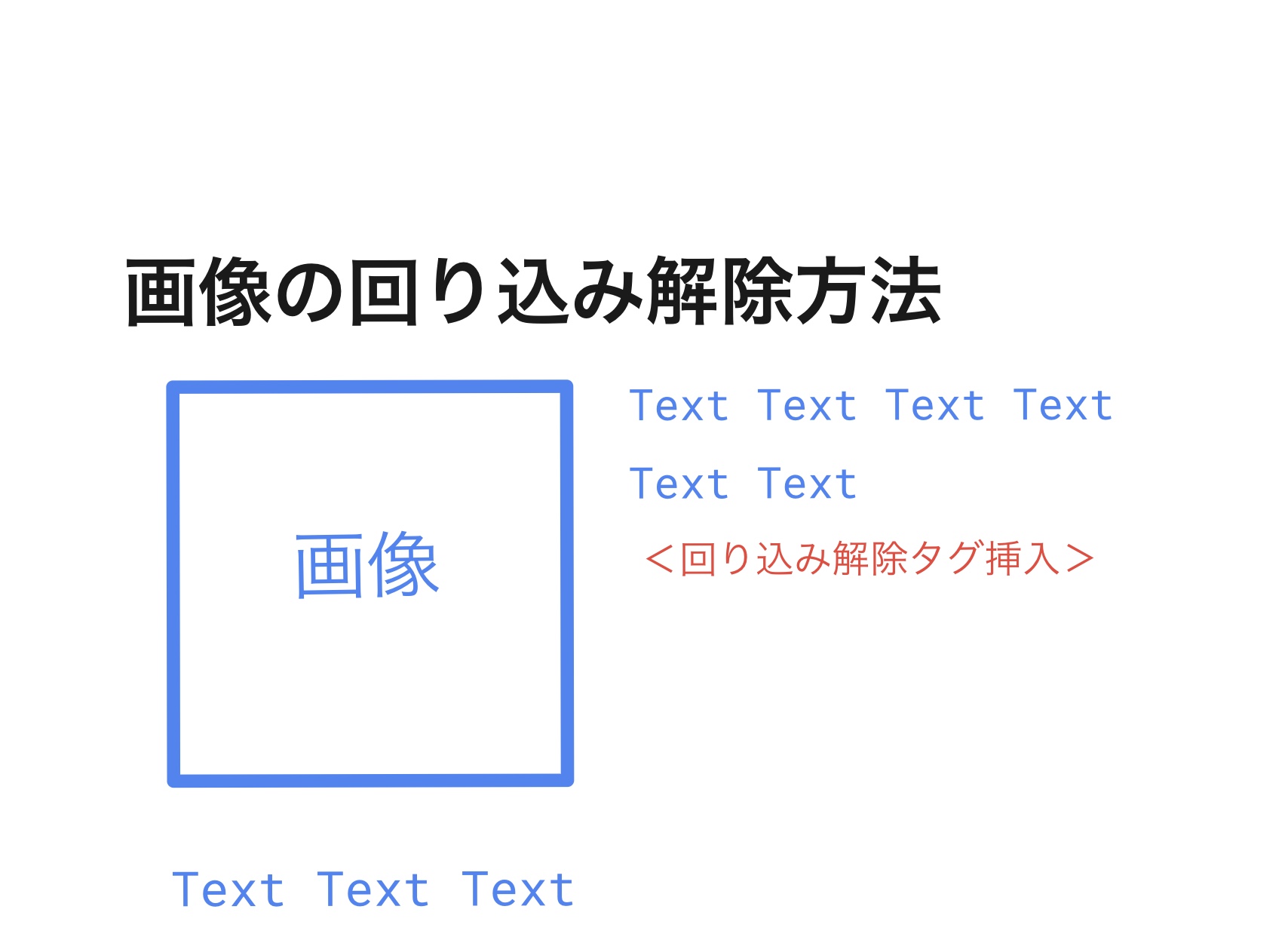
画像の回り込みを解除したい箇所に以下のコードを挿入します。
もちろんビジュアル画面ではなく、テキスト画面(ソースコードが表示されるところ)です。
<div style="clear: both;"></div>
以上で終わりです。
かんたんですね。
あまりに短い記事なので、補足情報。
- クリアを設定しない場合は、画像の縦幅に収まらなくなるまで、画像の回り込みで指定した位置に表示されます。
フォントサイズや画面の横幅、ブラウザによって、まちまちの表示になってしまいますので、この解除タグを指定すべきです。 - divとなっているところは、pでも大丈夫です。